实例介绍
【实例简介】
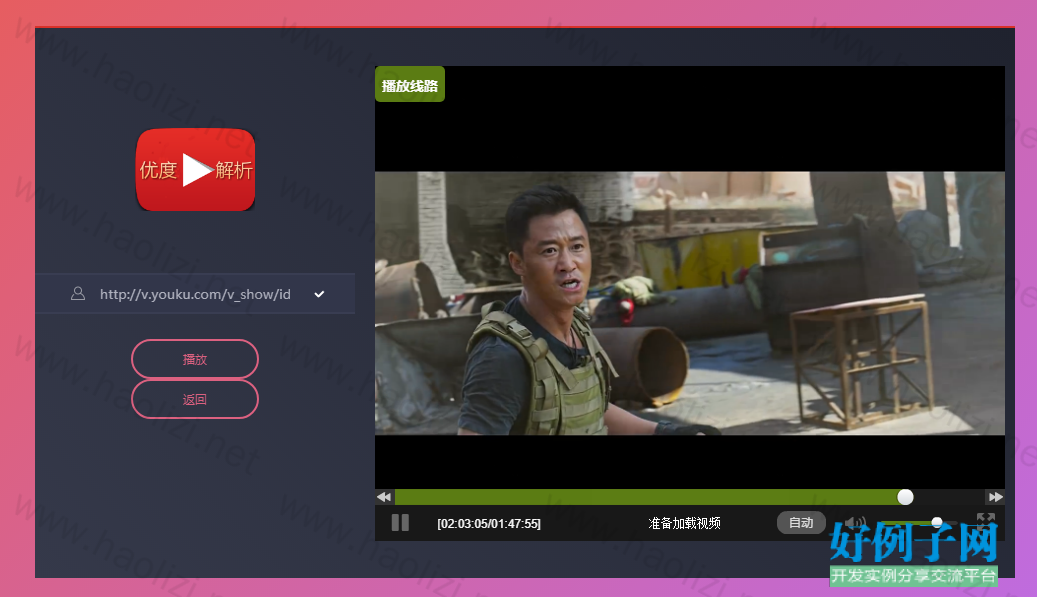
【实例截图】

【核心代码】
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一键解析爱奇艺,优酷,腾讯,乐视,芒果等各大视频网站的VIP视频。</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!--[if IE]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class='login'>
<div align="center">
<img src="img/miss.png" />
</div>
<div class='login_title'>
<!--span>爱奇艺视频地址</span-->
</div>
<div class='login_fields'>
<div class='login_fields__user'>
<div class='icon'>
<img src='img/user_icon_copy.png'>
</div>
<input placeholder='复制VIP视频的地址到此栏点击播放就行了' id="valueurl" name="valueurl" value="" type='text'>
<div class='validation'>
<img src='img/tick.png'>
</div>
</input>
</div>
<div class='login_fields__submit'>
<input type='button' name="submitbf" value='播放'>
<br>
<input type="button" value="返回"
onclick="javascrtpt:window.location.href='http://www.enboo.cn/'">
</div>
</div>
<!--认证完毕-->
<div class='success'>
<iframe style="width: 630px; height: 475px;" name="iframe0" id="vipurl" src="" frameborder="0" data-id="" seamless></iframe>
</div>
<!--//认证完毕-->
<div class='disclaimer'>
</div>
</div>
<!--播放认证-->
<div class='authent'>
<img src='img/puff.svg'>
<p>全力加载中....</p>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<!--<br>
<br>
<!--<strong> 以下网站完美解析: -->
<br><img src='/img/youku.png'>
<br><img src='/img/iqiyi.png'>
<br><img src='/img/qq.png'>
<br><img src='/img/le.png'>
<br><img src='/img/sohu.png'>
<br><img src='/img/mgtv.png'>
<br><img src='/img/tudou.png'>
<br><img src='/img/1905.png'>
<!--<br><strong>近期开发更多网站,敬请关注!</strong>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<strong><div class="text" style=" text-align:center;">本站所有接口均来至互联网仅提供本地测试使用,请勿用于任何商业用途,否则后果自负。!</div></strong>-->
<!--播放认证//-->
<script type="text/javascript" src='js/stopExecutionOnTimeout.js?t=1'></script>
<script type="text/javascript" src='js/iqyapi.js'></script>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script>
$('input[type="button"]')["click"](function() {
$(".login")["css"]('padding', '100px 700px 150px 40px');
$(".success")["css"]('margin-left', '-170px');
setTimeout(function() {
$('.authent')["show"]()["animate"]({
right: -320
}, {
easing: 'easeOutQuint',
duration: 600,
queue: false
});
$('.authent')["animate"]({
opacity: 1
}, {
duration: 200,
queue: false
})["addClass"]('visible');
}, 500);
setTimeout(function() {
$('.authent')["show"]()["animate"]({
right: 90
}, {
easing: 'easeOutQuint',
duration: 600,
queue: false
});
$('.authent')["animate"]({
opacity: 0
}, {
duration: 200,
queue: false
})["addClass"]('visible');
$('.login')["removeClass"]('testtwo');
}, 2500);
setTimeout(function() {
$('.success')["fadeIn"]();
}, 3200);
var bfqAtkgI1 = window["document"]["getElementById"]("valueurl")["value"];
window["document"]["getElementById"]("vipurl")["src"] = "http://www.wmxz.wang/video.php?url=" bfqAtkgI1;
});
if (window["document"]["getElementById"]('auth') != undefined) {
if (window["document"]["getElementById"]('auth')["innerHTML"] != '弹幕') {
window["alert"]('温馨提示:\n已经更新了各大视频网站的VIP算法,现在解析正常。大多数VIP视频都能正常播放。如有不能播放的请多刷新几次,有可能是服务器缓存没有刷过来!!');
}
} else {
window["alert"]('温馨提示:\n 已经更新了各大视频网站的VIP算法,现在解析正常。各大VIP视频都能正常播放。如有不能播放的请多刷新几次,有可能是服务器缓存没有刷过来!!');
}
$('input[type="text"],input[type="password"]')["focus"](function() {
$(this)["prev"]()["animate"]({
'opacity': '1'
}, 300);
});
$('input[type="text"],input[type="password"]')["blur"](function() {
$(this)["prev"]()["animate"]({
'opacity': '.5'
}, 300);
});
$('input[type="text"],input[type="password"]')["keyup"](function() {
if (!$(this)["val"]() == '') {
$(this)["next"]()["animate"]({
'opacity': '1',
'right': '30'
}, 300);
} else {
$(this)["next"]()["animate"]({
'opacity': '0',
'right': '20'
}, 300);
}
});
var PYDt2 = 0;
$('.tab')["click"](function() {dy
$(this)["fadeOut"](300, function() {
$(this)["parent"]()["animate"]({
'left': '0'
});
});
});
</script>
<link type="image/x-icon" href="/favicon.ico" rel="icon"/>
<link type="image/x-icon" href="/favicon.ico" rel="icon"/>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"0","bdPos":"right","bdTop":"100"},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' ~(-new Date()/36e5)];</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论