实例介绍
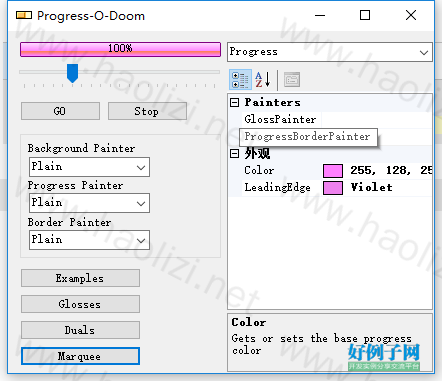
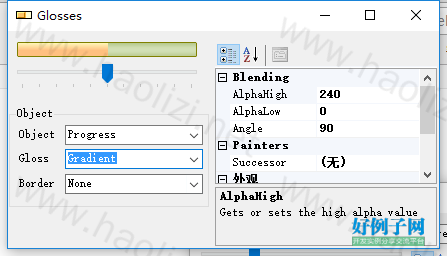
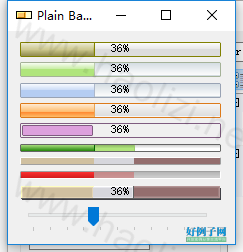
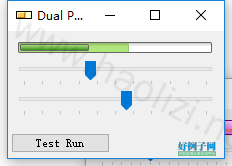
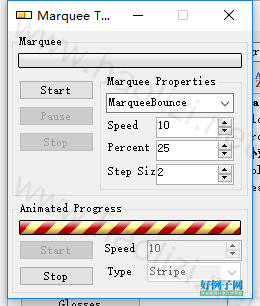
【实例截图】





【核心代码】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace ProgressTest {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private bool go = false;
private void button1_Click(object sender, EventArgs e) {
go = true;
progressBarEx1.Value = 0;
progressBarEx1.Maximum = 10000;
for (int i = 0; i < progressBarEx1.Maximum; i ) {
if (!go) { break; }
progressBarEx1.Value = i;
Application.DoEvents();
}
//progressBarEx1.Value = 0;
}
private void button2_Click(object sender, EventArgs e) {
go = false;
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e) {
// Plain, Gradient, Fruity Loops, Candy Cane
switch (comboBox1.SelectedIndex) {
case 0: progressBarEx1.BackgroundPainter = plainBackgroundPainter1; break;
case 1: progressBarEx1.BackgroundPainter = gradientBackgroundPainter1; break;
case 2: progressBarEx1.BackgroundPainter = fruityLoopsBackgroundPainter1; break;
case 3: progressBarEx1.BackgroundPainter = candyCaneBackgroundPainter1; break;
case 4: progressBarEx1.BackgroundPainter = rarBackgroundPainter1; break;
}
comboBox4.SelectedIndex = 1;
propertyGrid1.SelectedObject = progressBarEx1.BackgroundPainter;
}
private void comboBox2_SelectedIndexChanged(object sender, EventArgs e) {
// Plain, Barber Pole, Java, Fruity Loops, Metal, Bevel, Candy Cane
switch (comboBox2.SelectedIndex) {
case 0: progressBarEx1.ProgressPainter = plainProgressPainter1; break;
case 1:
progressBarEx1.ProgressPainter = barberPoleProgressPainter1;
progressBarEx1.Size = new Size(progressBarEx1.Width 1, progressBarEx1.Height);
progressBarEx1.Size = new Size(progressBarEx1.Width - 1, progressBarEx1.Height);
break;
case 2: progressBarEx1.ProgressPainter = javaProgressPainter1; break;
case 3: progressBarEx1.ProgressPainter = fruityLoopsProgressPainter1; break;
case 4: progressBarEx1.ProgressPainter = metalProgressPainter1; break;
case 5: progressBarEx1.ProgressPainter = bevelledProgressPainter1; break;
case 6: progressBarEx1.ProgressPainter = bevelledGradientProgressPainter1; break;
case 7: progressBarEx1.ProgressPainter = candyCaneProgressPainter1; break;
case 8: progressBarEx1.ProgressPainter = rarProgressPainter1; break;
}
comboBox4.SelectedIndex = 2;
propertyGrid1.SelectedObject = progressBarEx1.ProgressPainter;
}
private void comboBox3_SelectedIndexChanged(object sender, EventArgs e) {
// Plain, Styled
switch (comboBox3.SelectedIndex) {
case 0: progressBarEx1.BorderPainter = plainBorderPainter1; break;
case 1: progressBarEx1.BorderPainter = styledBorderPainter1; break;
case 2: progressBarEx1.BorderPainter = rarBorderPainter1; break;
}
comboBox4.SelectedIndex = 0;
propertyGrid1.SelectedObject = progressBarEx1.BorderPainter;
}
private void comboBox4_SelectedIndexChanged(object sender, EventArgs e) {
// Border, Background, Progress
switch (comboBox4.SelectedIndex) {
case 0: propertyGrid1.SelectedObject = progressBarEx1.BorderPainter; break;
case 1: propertyGrid1.SelectedObject = progressBarEx1.BackgroundPainter; break;
case 2: propertyGrid1.SelectedObject = progressBarEx1.ProgressPainter; break;
}
}
private void trackBar1_Scroll(object sender, EventArgs e) {
go = false;
progressBarEx1.Maximum = 10000;
progressBarEx1.Value = trackBar1.Value;
}
private void progressBarEx1_Click(object sender, EventArgs e) {
propertyGrid1.SelectedObject = progressBarEx1;
}
private void button4_Click(object sender, EventArgs e) {
PlainTests pt = new PlainTests();
pt.Show();
}
private void button5_Click(object sender, EventArgs e) {
Glosses gl = new Glosses();
gl.Show();
}
private void button3_Click(object sender, EventArgs e) {
DualTests dt = new DualTests();
dt.Show();
}
private void button6_Click(object sender, EventArgs e) {
MarqueeTest mt = new MarqueeTest();
mt.Show();
}
}
}
标签: ProgressBar 开发 进度条
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论