实例介绍
【实例简介】
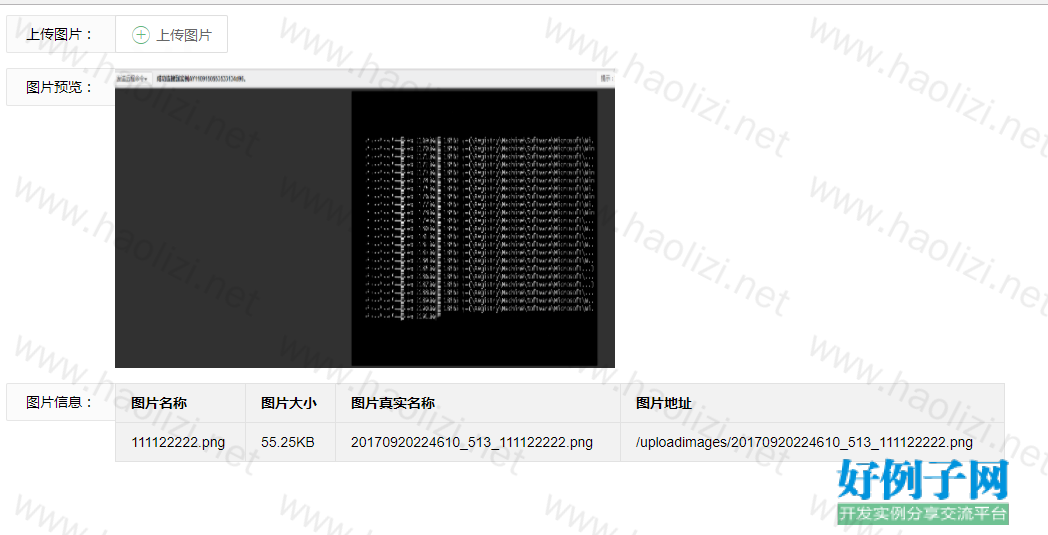
【实例截图】


【核心代码】
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="LayuiUploadFile.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>上传Demo</title>
<link href="plugins/layui/css/layui.css" rel="stylesheet" />
<link href="plugins/font-awesome/css/font-awesome.css" rel="stylesheet" />
</head>
<body style="padding: 10px;">
<form id="form1" runat="server" class="layui-form layui-form-pane">
<div>
<div class="layui-form-item" style="width: 1000px;">
<label class="layui-form-label">上传图片:</label>
<div class="layui-input-block">
<input type="file" name="uploadfile" class="layui-upload-file" />
</div>
</div>
<div class="layui-form-item" style="width: 1000px;">
<label class="layui-form-label">图片预览:</label>
<div class="layui-input-block">
<img src="Images/occupying.png" style="width: 500px; height: 300px;" id="imageshow" />
</div>
</div>
<div class="layui-form-item" style="width: 1000px;">
<label class="layui-form-label">图片信息:</label>
<div class="layui-input-block">
<div id="content">
<table class="layui-table">
<tr>
<td>暂无任何图片数据
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<script id="infotable" type="text/html">
<table class="layui-table">
<thead>
<tr>
<th>图片名称</th>
<th>图片大小</th>
<th>图片真实名称</th>
<th>图片地址</th>
</tr>
<tr>
<td>{{d.FileNames}}</td>
<td>{{d.imgsize}}</td>
<td>{{d.TrueFileNames}}</td>
<td>{{d.imgurl}}</td>
</tr>
</thead>
</table>
</script>
<script src="plugins/layui/layui.js"></script>
<script>
layui.use(['form', 'upload', 'laytpl'], function () {
var form = layui.form(),
layer = layui.layer,
$ = layui.jquery
layui.upload({
url: "UploadImages.aspx",
title: '上传图片'
, ext: 'jpg|png|gif' //那么,就只会支持这三种格式的上传。注意是用|分割。
, success: function (res, input) {
//console.log(res);//打印调试信息
if (res.error != '') {
layer.alert(res.error, { icon: 5, title: '错误提示' })
} else {
// alert(res.imgurl);
var getTpl = infotable.innerHTML;
$("#imageshow").attr("src", res.imgurl);
var laytpl = layui.laytpl;
laytpl(getTpl).render(res, function (html) {
content.innerHTML = html;
});
layer.alert("图片上传成功!!", { icon: 6, title: '成功提示' })
}
}
});
});
</script>
</form>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关文章
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)