实例介绍
【实例简介】购物车设计
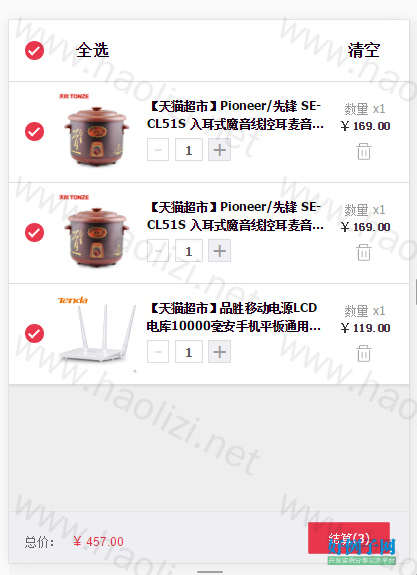
【实例截图】

【核心代码】
<!DOCTYPE html>
<html >
<head>
<title>购物车</title>
<meta charset="utf-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta name="aplus-terminal" content="1">
<link rel="stylesheet" href="css/shop_cart.css"/>
</head>
<body >
<div>
<form id="R_cartForm" method="post" target="_self">
<input type="hidden" name="tpId" value="725677994">
<div id="R_Main">
<div class="order-list">
<div class="grid-shop" id="shop725677994" >
<div class="grid-shop-hd">
<div class="total-shop">
<a class="order-select shop-select" >
<div class="icon">
</div>
<p class="title">
全选
</p>
</a>
<div class="total-right">
<p class="empty_product">清空</p>
<p class="hide clear_product" >删除</p>
</div>
</div>
</div>
<div id="bundles_725677994" class="grid-bundle grid-bundle-SM_725677994 grid-bundle-shop">
<div class="grid-main">
<div id="order3222429225" class="grid-order grid-order-selected">
<div class="order-select">
<input type="hidden" value=""/>
<div class="icon"></div>
</div>
<a class="order-link" title="【天猫超市】Pioneer/先锋 SE-CL51S 入耳式魔音线控耳麦音乐耳机" target="_blank">
<img src="images/TB2SDgAnXXXXXbKXXXXXXXXXXXX_!!725677994.jpg_sum.jpg">
</a>
<div class="order-des">
<h2 >【天猫超市】Pioneer/先锋 SE-CL51S 入耳式魔音线控耳麦音乐耳机</h2>
<span class="ui-number"><a class="decrease " >-</a>
<input type="number" disabled="disabled" class="num" min="1" pattern="[0-9]*" autocomplete="off" value="1" maxlength="3" />
<a class="increase" data-evt="buy-cart-m/biz/amount:change"> </a>
<input type="hidden" value="169.00"/>
</span>
</div>
<div class="order-opt"><div class="opt-num">数量 x1</div>
<p class="price">
<span class="ui-price-icon">¥</span>
<span class="ui-price-iconleft">169.00</span>
</p>
<a class="opt-delete"></a>
</div>
</div>
<div id="order322242922565" class="grid-order grid-order-selected">
<div class="order-select">
<input type="hidden" value=""/>
<div class="icon"></div>
</div>
<a class="order-link" title="【天猫超市】Pioneer/先锋 SE-CL51S 入耳式魔音线控耳麦音乐耳机" target="_blank">
<img src="images/TB2SDgAnXXXXXbKXXXXXXXXXXXX_!!725677994.jpg_sum.jpg">
</a>
<div class="order-des">
<h2 >【天猫超市】Pioneer/先锋 SE-CL51S 入耳式魔音线控耳麦音乐耳机</h2>
<span class="ui-number"><a class="decrease " >-</a>
<input type="number" disabled="disabled" class="num" min="1" pattern="[0-9]*" autocomplete="off" value="1" maxlength="3" />
<a class="increase" data-evt="buy-cart-m/biz/amount:change"> </a>
<input type="hidden" value="169.00"/>
</span>
</div>
<div class="order-opt"><div class="opt-num">数量 x1</div>
<p class="price">
<span class="ui-price-icon">¥</span>
<span class="ui-price-iconleft">169.00</span>
</p>
<a class="opt-delete"></a>
</div>
</div>
<div id="order322245232237" class="grid-order grid-order-selected">
<div class="order-select" >
<div class="icon"></div>
<input type="hidden" value=""/>
</div>
<a class="order-link" title="【天猫超市】品胜移动电源LCD电库10000毫安手机平板通用充电宝" target="_blank">
<img src="images/TB1ai7TMXXXXXaaXVXXXXXXXXXX_!!2-item_pic.png_sum.jpg">
</a>
<div class="order-des">
<h2 >【天猫超市】品胜移动电源LCD电库10000毫安手机平板通用充电宝</h2>
<span class="ui-number">
<a class="decrease " data-evt="buy-cart-m/biz/amount:change">-</a>
<input type="number" disabled="disabled" class="num" min="1" pattern="[0-9]*" autocomplete="off" value="1" maxlength="3" />
<a class="increase" > </a>
<input type="hidden" value="119.00"/>
</span>
</div>
<div class="order-opt">
<div class="opt-num">数量 x1</div>
<p class="price"><span class="ui-price-icon">¥</span>
<span class="ui-price-iconleft">119.00</span>
</p>
<a class="opt-delete"></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="float-box">
<div class="float-sum">
<p class="fee">
<span class="total-title">总价:</span>
<span class="total-fee-box"><span class="tc-rmb">¥</span>
<span class="total-fee">0.00</span>
</span>
</p>
</div>
<div class="float-go">
<button type="button" data-evt="buy-cart-m/biz/go:submit" class="go-btn">结算(<span class="total_prices">0</span>)</button>
</div>
</div>
</div>
</form>
</div>
<div style="display: none">
<script src="js/jquery-1.11.3.js"></script>
<script src="js/confirm.js"></script>
<script src="js/shop_cart.js"></script>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关文章
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论