实例介绍
【实例简介】
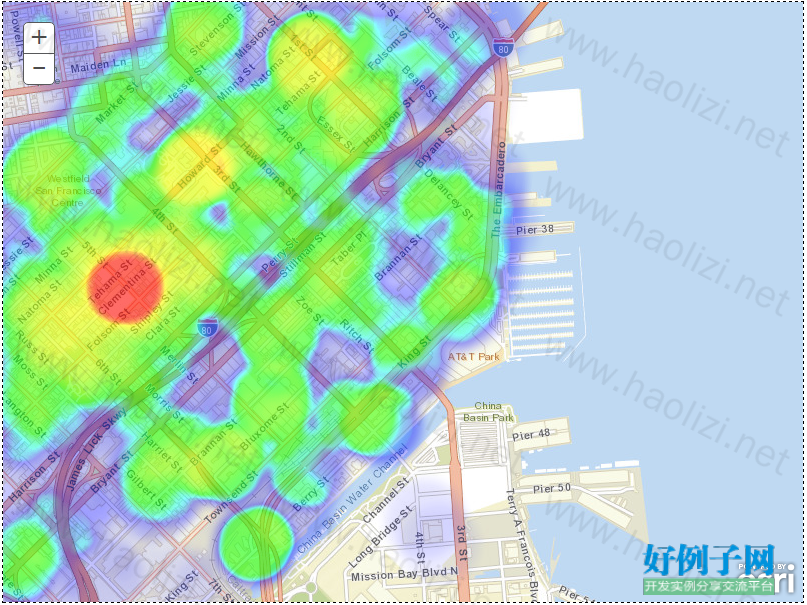
用的esri的api做的热度图
【实例截图】

【核心代码】
|
var basemap = new ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer"); |
|
| map.addLayer(basemap); | |
| map.on('load', function (theMap) { | |
| heatLayer = new HeatmapLayer({ | |
| config: { | |
| "useLocalMaximum": true, | |
| "radius": 40, | |
| "gradient": { | |
| 0.45: "rgb(000,000,255)", | |
| 0.55: "rgb(000,255,255)", | |
| 0.65: "rgb(000,255,000)", | |
| 0.95: "rgb(255,255,000)", | |
| 1.00: "rgb(255,000,000)" | |
| } | |
| }, | |
| "map": map, | |
| "domNodeId": "heatLayer", | |
| "opacity": 0.85 | |
| }); | |
| // 在地图中将热度图图层 | |
| map.addLayer(heatLayer); | |
| map.resize(); | |
| // 创建一要素图层,从该图层中获取点要素 | |
| //教材上给出的URL已经失效,此处的URL仅有FeatureService,无MapService,因此无法显示树的位置,但不影响制作热度图 | |
| featureLayer = new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/SFStreetTreesRendered/FeatureServer/0", { | |
| mode: FeatureLayer.MODE_ONDEMAND, | |
| visible: false | |
| }); | |
| map.addLayer(featureLayer); | |
| // 从要素图层中获取点数据 | |
| getFeatures(); | |
| // 处理地图显示范围改变事件 | |
| map.on("extent-change", getFeatures); | |
| on(dom.byId('tog'), "click", function () { | |
| if (heatLayer.visible) { | |
| heatLayer.hide(); | |
| } else { | |
| heatLayer.show(); | |
| } | |
| }); | |
| on(dom.byId('tog2'), "click", function () { | |
| if (featureLayer.visible) { | |
| featureLayer.hide(); | |
| } else { | |
| featureLayer.show(); | |
| } | |
| }); | |
| }); | |
相关文章
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论