实例介绍
【实例简介】
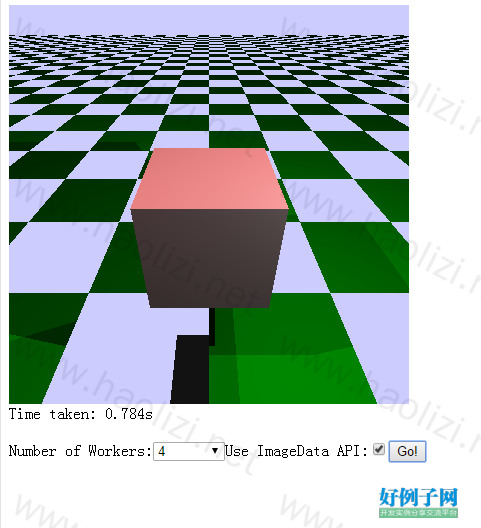
【实例截图】

【核心代码】
<html>
<head>
<title>Oliver's JS Raytracer</title>
<script>
var noImageData = false;
var numWorkers = 4;
var blockSize = 20;
var canvasSize = 400;
var goImmediately = false;
var reuseWorkers = true;
var vsync = true;
if (Object.defineProperty)
Object.defineProperty(window, "go", {get: function(){ goImmediately = true; }})
else
window.__defineGetter__("go", function(){ goImmediately = true; });
(function(){
try {
eval(window.location.search.toString().substring(1));
} catch (e) {}
})();
window.onload = function () {
controls = document.getElementById("controls");
workerCount = document.createElement("select");
workerCount.id = "workerCount";
if (window.Worker) {
for (var i = 1; i <= 16; i) {
var opt = document.createElement("option");
opt.value = i;
opt.appendChild(document.createTextNode(i));
workerCount.appendChild(opt);
}
var opt = document.createElement("option");
opt.value = 0;
opt.appendChild(document.createTextNode("disabled"));
workerCount.appendChild(opt);
workerCount.value = numWorkers;
} else {
workerCount.disabled = true;
var opt = document.createElement("option");
opt.value = 0;
opt.appendChild(document.createTextNode("no workers"));
workerCount.appendChild(opt);
}
var workerCountLabel = document.createElement("label");
workerCountLabel.appendChild(document.createTextNode("Number of Workers:"));
workerCountLabel.setAttribute("for", "workerCount");
controls.insertBefore(workerCountLabel, document.getElementById("renderButton"));
controls.insertBefore(workerCount, document.getElementById("renderButton"));
useImageData = document.createElement("input");
useImageData.type="checkbox";
var supportsImageData = window.CanvasRenderingContext2D && CanvasRenderingContext2D.prototype.putImageData;
useImageData.checked = supportsImageData;
if (supportsImageData){
var useImageDataLabel = document.createElement("label");
useImageDataLabel.appendChild(document.createTextNode("Use ImageData API:"));
useImageDataLabel.setAttribute("for", "useImageData");
useImageData.id = "useImageData";
controls.insertBefore(useImageDataLabel, document.getElementById("renderButton"));
controls.insertBefore(useImageData, document.getElementById("renderButton"));
}
var canvas = document.getElementById("renderCanvas");
canvas.width = canvasSize;
canvas.height = canvasSize;
if (goImmediately) render();
}
</script>
<script src="jobqueue.js"></script>
<script src="rtstructs.js"></script>
<script src="renderer.js"></script>
<script src="scene.js"></script>
<style type="text/css">html*#canvasError { display: none; }</style>
</head>
<body>
<canvas id="renderCanvas" width="400px" height="400px">
<div id="canvasError">You need a browser that supports DOM Canvas to view this demo, such as Safari (or any other WebKit based browser), or more or less any other non-IE browser </div>
</canvas><br />
<div id="console"></div>
<script>
function log(str) {
var console = document.getElementById("console");
console.appendChild(document.createTextNode(str '\n'));
}
var rendering = false;
var angle = 0;
var queue;
var lastWorkerCount = -1;
function render(profile) {
if (rendering)
return;
var renderButton = document.getElementById("renderButton");
renderButton.innerText = "Cancel";
renderButton.onclick = function() {
renderButton.disabled = true;
renderButton.innerText = "Cancelling...";
queue.stop(function() {
renderButton.disabled = false;
rendering = false;
renderButton.innerText = "Go!";
renderButton.onclick = render;
});
};
rendering = true;
var startDate = new Date().getTime();
var canvasElem = document.getElementById("renderCanvas");
var _canvas = canvasElem.getContext("2d");
var _camera = new Camera([-40*Math.sin(angle), 30 10 * Math.sin(angle*1.2), 40*Math.cos(angle)], [0, 0, 0], [0, 1, 0]);
_camera.onFinished = function() {
var deltaTime = new Date().getTime() - startDate;
rendering = false;
renderButton.onclick = render;
if (!window.animate) {
log("Time taken: " deltaTime/1000 "s");
renderButton.innerText = "Go!";
} else {
angle =0.1;
setTimeout(render, 10);
}
};
queue = (workerCount.value === lastWorkerCount && reuseWorkers) ? queue : new JobQueue(workerCount.value);
lastWorkerCount = workerCount.value;
_camera.render(queue, createScene, _canvas, canvasElem.width, canvasElem.height,
useImageData.checked);
}
</script>
<br />
<div id="controls">
<button id="renderButton" onclick="render()">Go!</button>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论