实例介绍
【实例简介】
推荐几个 不错的图表开源js
ichartjs:http://www.ichartjs.com/
nvd3:http://nvd3.org/
highcharts:http://www.highcharts.com/
echarts:http://ecomfe.github.io/echarts/index.html
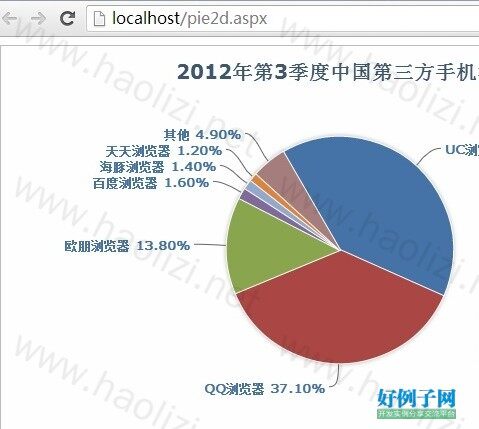
【实例截图】

【核心代码】
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="pie2d.aspx.cs" Inherits="Ichartjs.pie2d" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Js/ichart.1.2.src.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
$.ajax({
type: "post",
url: "111.datasource?method=GetObjectJsonData",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (data) {
var chart = new iChart.Pie2D({
render: 'canvasDiv',
data: data.data,
title: {
text: data.title,
color: '#3e576f'
},
footnote: {
text: 'ichartjs.com',
color: '#486c8f',
fontsize: 11,
padding: '0 38'
},
sub_option: {
label: {
background_color: null,
sign: false,//设置禁用label的小图标
padding: '0 4',
border: {
enable: false,
color: '#666666'
},
fontsize: 11,
fontweight: 600,
color: '#4572a7'
},
border: {
width: 2,
color: '#ffffff'
}
},
shadow: true,
shadow_blur: 6,
shadow_color: '#aaaaaa',
shadow_offsetx: 0,
shadow_offsety: 0,
background_color: '#fefefe',
offsetx: -60,//设置向x轴负方向偏移位置60px
offset_angle: -120,//逆时针偏移120度
showpercent: true,
decimalsnum: 2,
width: 800,
height: 400,
radius: 120
});
//利用自定义组件构造右侧说明文本
chart.plugin(new iChart.Custom({
drawFn: function () {
//计算位置
var y = chart.get('originy'),
w = chart.get('width');
//在右侧的位置,渲染说明文字
chart.target.textAlign('start')
.textBaseline('middle')
.textFont('600 16px Verdana')
.fillText(data.fillText, w - 220, y - 40, false, '#be5985', false, 20);
}
}));
chart.draw();
},
error: function (e) {
var message = e;
}
});
});
</script>
</head>
<body>
<div id='canvasDiv'></div>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论