实例介绍
【实例简介】
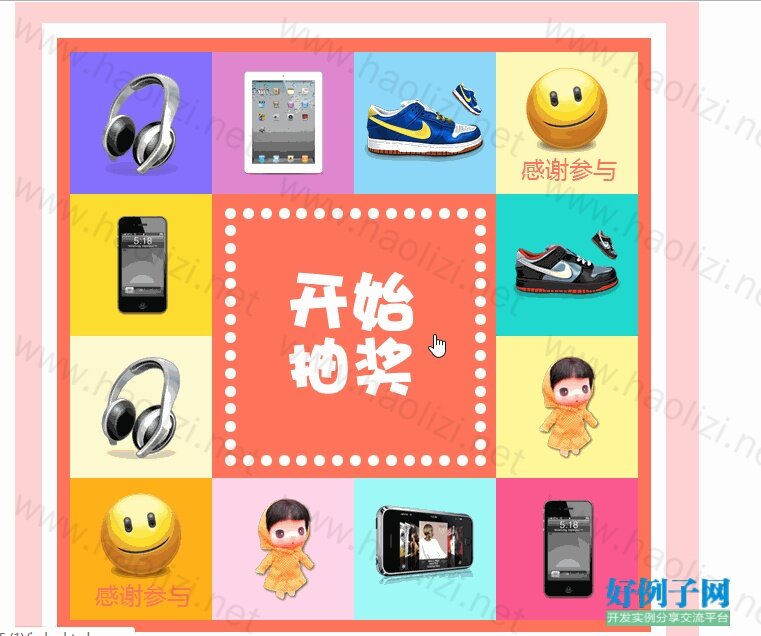
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实用jQuery实现多宫格方块抽奖转盘代码 - JS代码网</title>
<meta name="keywords" content="jQuery抽奖转盘,jQuery转盘抽奖,jQuery圆盘抽奖,jQuery抽奖代码,jQuery抽奖插件,jQuery方块抽奖" />
<meta name="description" content="JS代码网提供jQuery插件,jQuery抽奖插件,jQuery圆盘抽奖插件学习教程和代码下载使用" />
<style type="text/css">
#lottery{width:574px;height:584px;margin:20px auto 0;background:url(images/bg.jpg) no-repeat;padding:50px 55px;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999}
#lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;}
#lottery table td.active{background-color:#ea0000;}
</style>
</head>
<body>
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="lottery-unit lottery-unit-0"><img src="images/1.png"></td>
<td class="lottery-unit lottery-unit-1"><img src="images/2.png"></td>
<td class="lottery-unit lottery-unit-2"><img src="images/4.png"></td>
<td class="lottery-unit lottery-unit-3"><img src="images/3.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-11"><img src="images/7.png"></td>
<td colspan="2" rowspan="2"><a href=""></a></td>
<td class="lottery-unit lottery-unit-4"><img src="images/5.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-10"><img src="images/1.png"></td>
<td class="lottery-unit lottery-unit-5"><img src="images/6.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-9"><img src="images/3.png"></td>
<td class="lottery-unit lottery-unit-8"><img src="images/6.png"></td>
<td class="lottery-unit lottery-unit-7"><img src="images/8.png"></td>
<td class="lottery-unit lottery-unit-6"><img src="images/7.png"></td>
</tr>
</table>
</div>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#" id).find(".lottery-unit").length>0) {
$lottery = $("#" id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-" this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-" index).removeClass("active");
index = 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-" index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
lottery.times = 1;
lottery.roll();
if (lottery.times > lottery.cycle 10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.prize=-1;
lottery.times=0;
click=false;
}else{
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
var index = Math.random()*(lottery.count)|0;
lottery.prize = index;
}else{
if (lottery.times > lottery.cycle 10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index 1)) {
lottery.speed = 110;
}else{
lottery.speed = 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//console.log(lottery.times '^^^^^^' lottery.speed '^^^^^^^' lottery.prize);
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
var click=false;
window.onload=function(){
lottery.init('lottery');
$("#lottery a").click(function(){
if(click) {
return false;
}
else{
lottery.speed=100;
roll();
click=true;
return false;
}
});
};
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论